Animate.css 是一個開源的純 CSS 動畫特效庫,用法超簡單,只需在網頁 增加 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" /> 並且將要加上特效的元件 class="animate__animated animate__效果名稱",就能為該元件增加動畫效果。
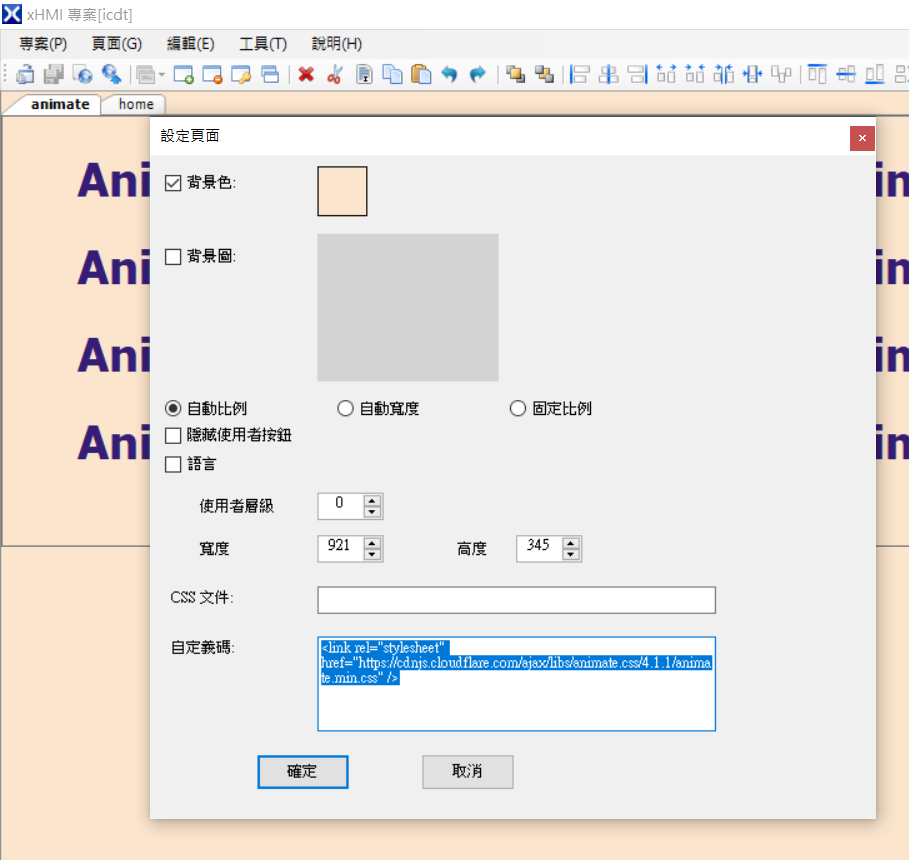
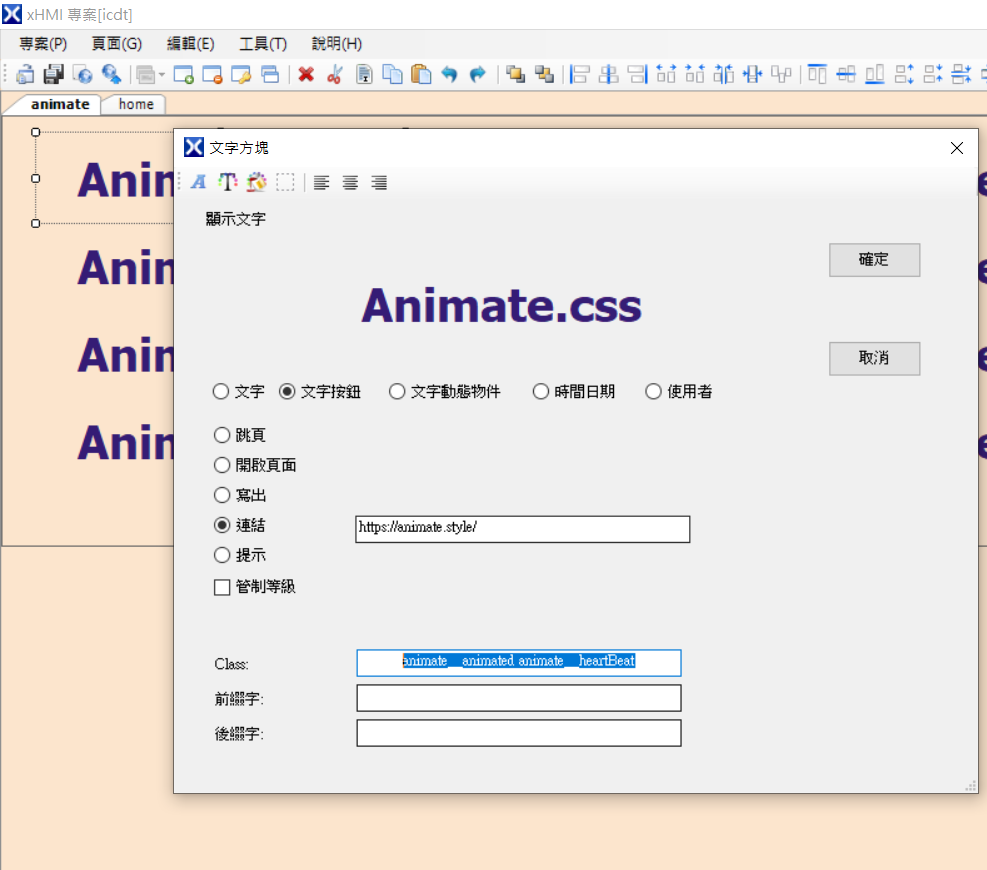
以 ICDT WEB HMI 為例,您只要在專案編輯時將每個頁面的『頁面設定』『自定義碼』增加 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" /> (如果有其他如 fontawesome 等直接輸入在最後即可),接著在 圖形方塊 等要產生動畫的元件 class 處入增加 animate__animated animate__heartBeat 就可讓方塊開啟時產生心跳動畫,注意如果 class 已經有引用的名稱則必須以空格隔開。


關於各項動畫效果可以參考 https://animate.style/ 右上方項目,按下項目時會顯示特效,按下項目右邊複製圖形可以複製特效名稱(例如 animate__heartBeat)前方加上 animate__animated 與空格 (例如 animate__animated animate__heartBeat) 就可以
此方式可以應用於 元米科技 ICDT WEB HMI、XHMI 等所有網頁圖控編輯器,如果您目前使用的版本不支援上述選項請更新至最新版本,或洽詢 元米科技 發行新版本
更多的展示動畫效果請參考 https://darkthread.github.io/animate-css-demo/